Size Chart
v1.2.0

2.4.x
2.4.x
Magento 2 Size Chart extension is a solution that provides your customers with a clear clothing size chart. For instance, this Magento 2 plugin helps not to mess up the clothing sizes used in different countries.
Size Chart Magento 2 extension by NEKLO adds special blocks with size systems applied in different countries, the correlation between sizes and body measures, and additional info to help select the right size.
This Magento Size Chart extension can be used with various types of products, guiding your customers through the decision-making process.
Size Chart Magento 2 extension by NEKLO adds special blocks with size systems applied in different countries, the correlation between sizes and body measures, and additional info to help select the right size.
This Magento Size Chart extension can be used with various types of products, guiding your customers through the decision-making process.
- Multiple size charts upon your needs
- Flexible configuration for each size chart
- Images and widgets integration
- HTML editor

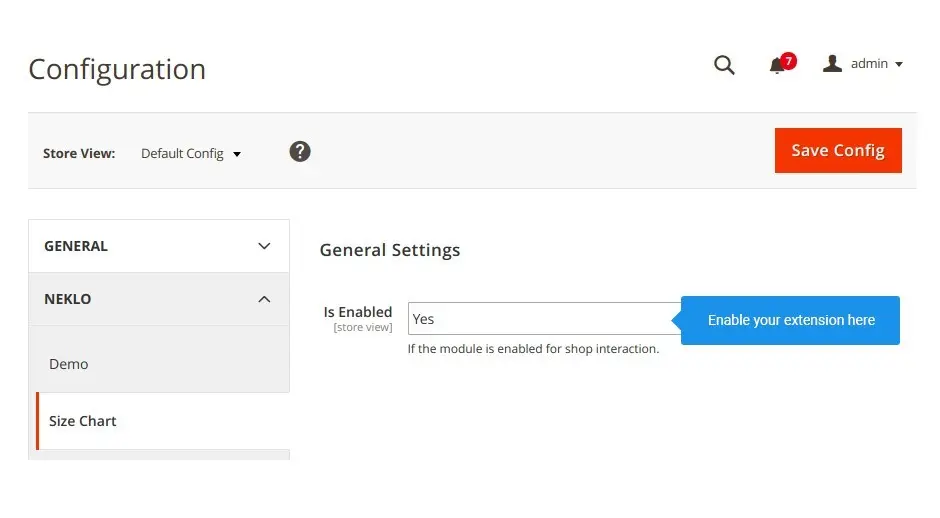
Turn Size Chart on and off
Go to Stores > Settings > Configuration > NEKLO > Size Chart and find there the field
“Is Enabled”. With it you can enable and disable the extension.

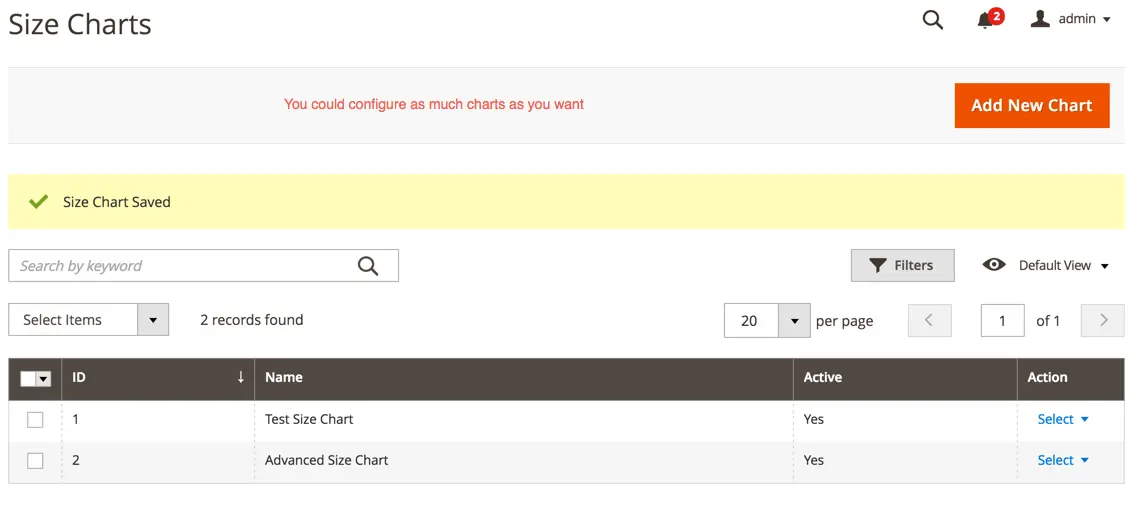
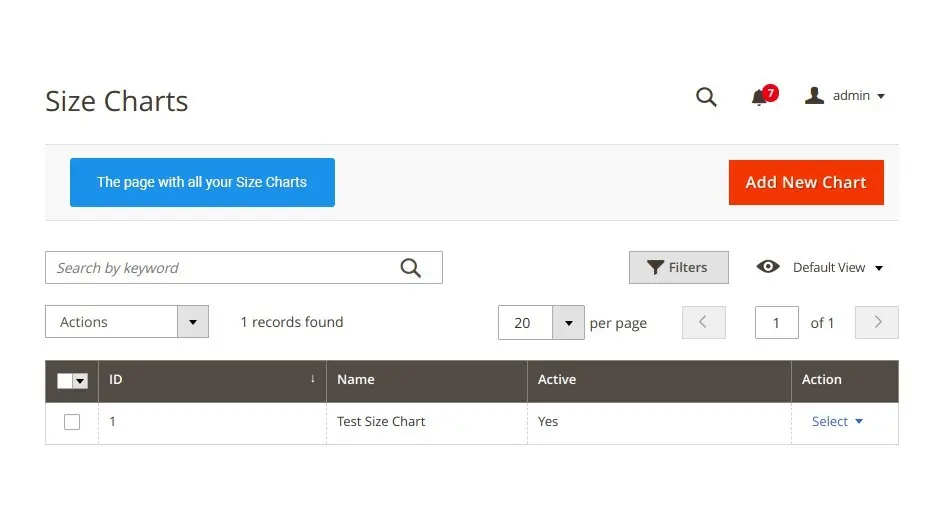
Add a new Size Chart or edit the existing one
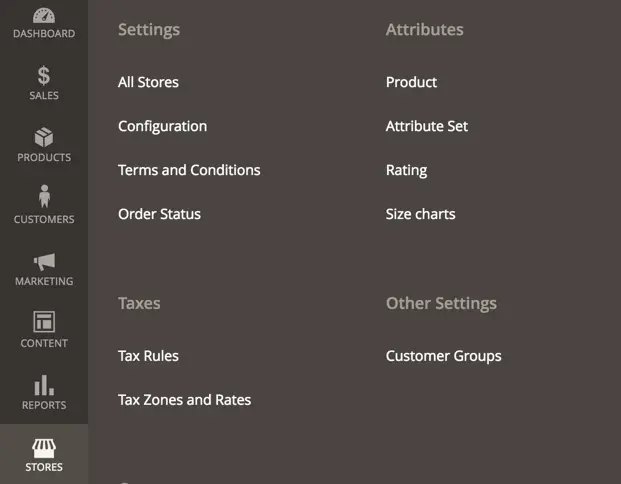
To find the table with all your Size Charts, go to Stores > Attributes > Size Chart. Here you
can add a new Size Chart block or edit one.

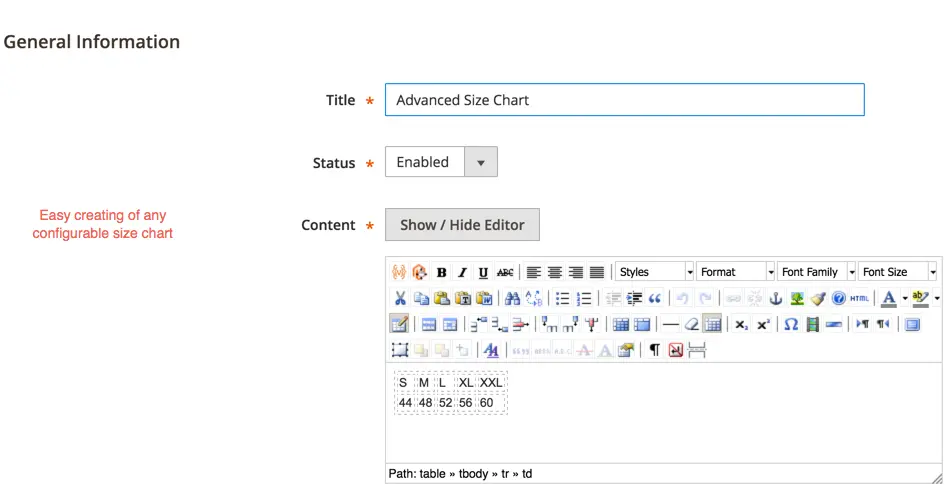
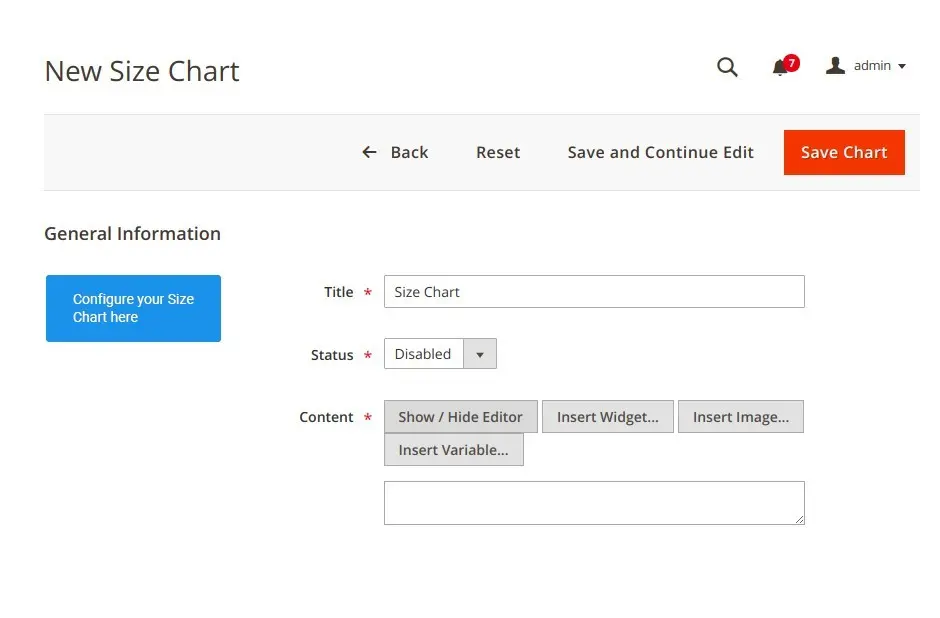
Adjust your Size Chart block
Find the configurations of Size Chart block by clicking on any existing one or when creating a new
one following Stores > Attributes > Size Chart

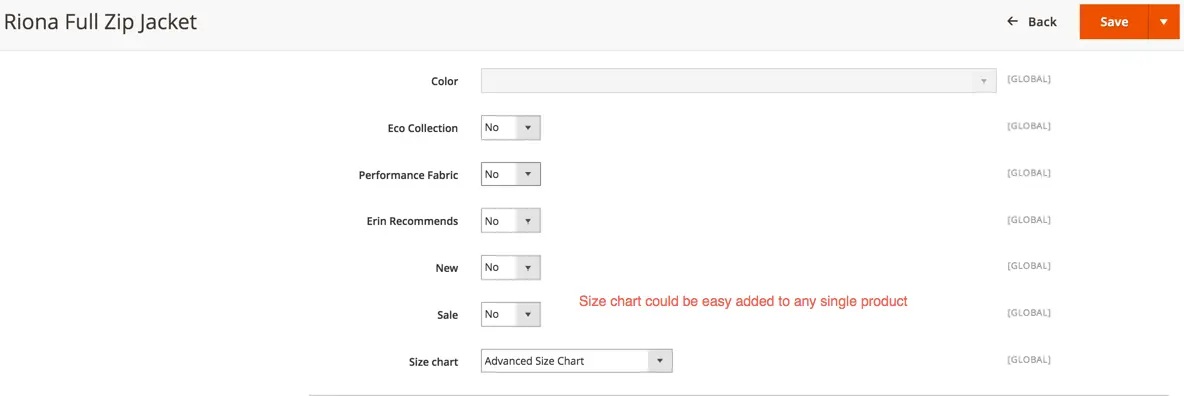
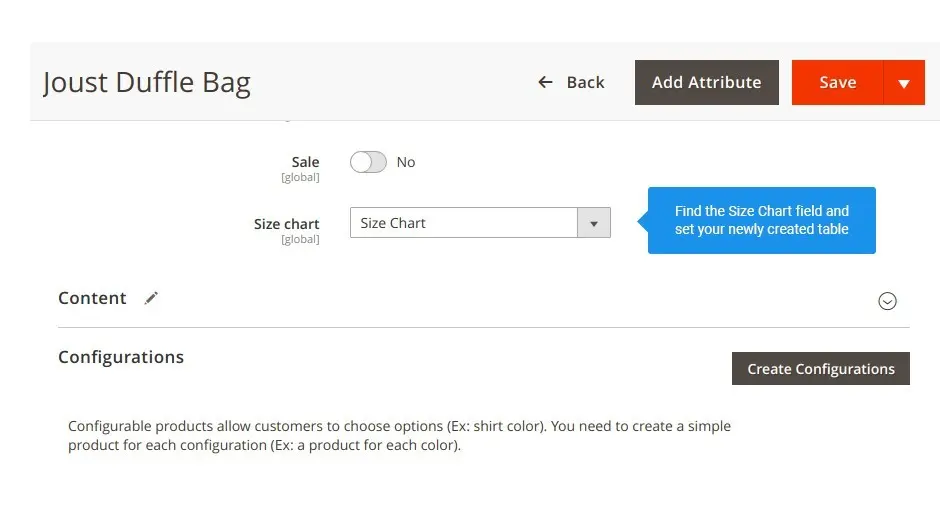
Size Chart block on a Product Page
Set the way Size Chart extension will be displayed on a Product Page. Go to Catalog > Products
and select any product

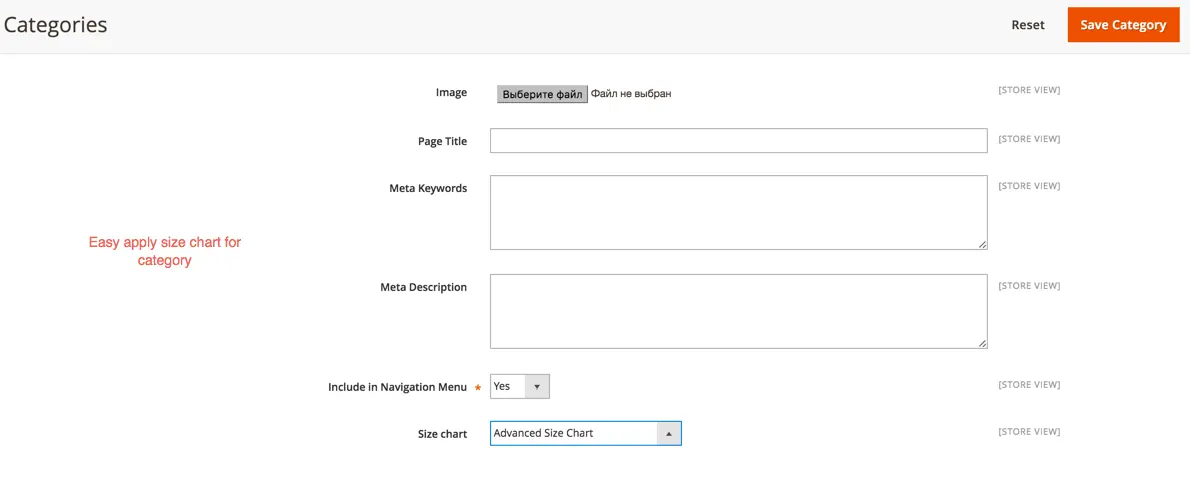
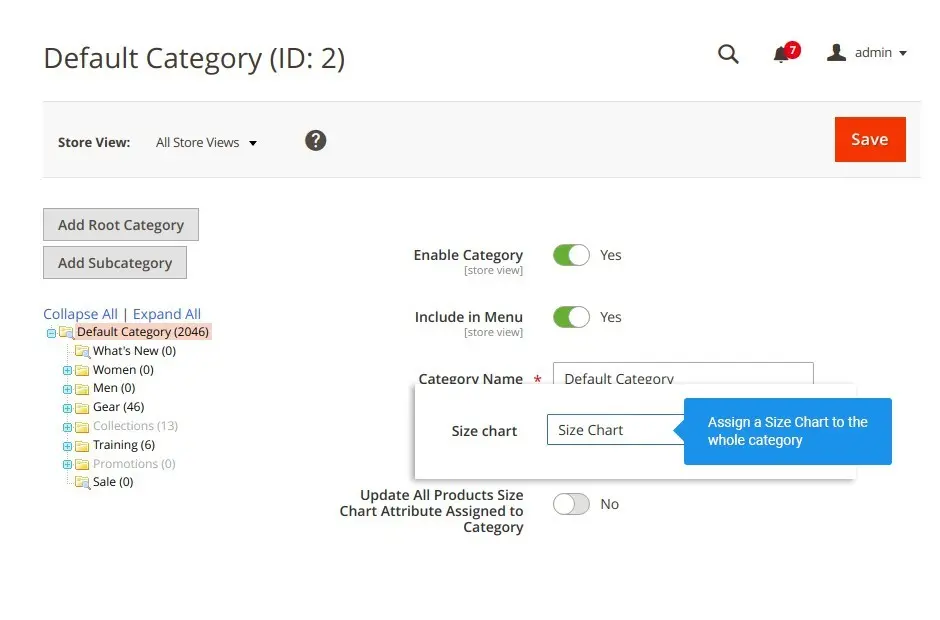
Size Chart block on a Category page
Choose how Size Chart will be shown on a Category Page. To do so, go to Catalog > Categories and
find the field Size Chart.

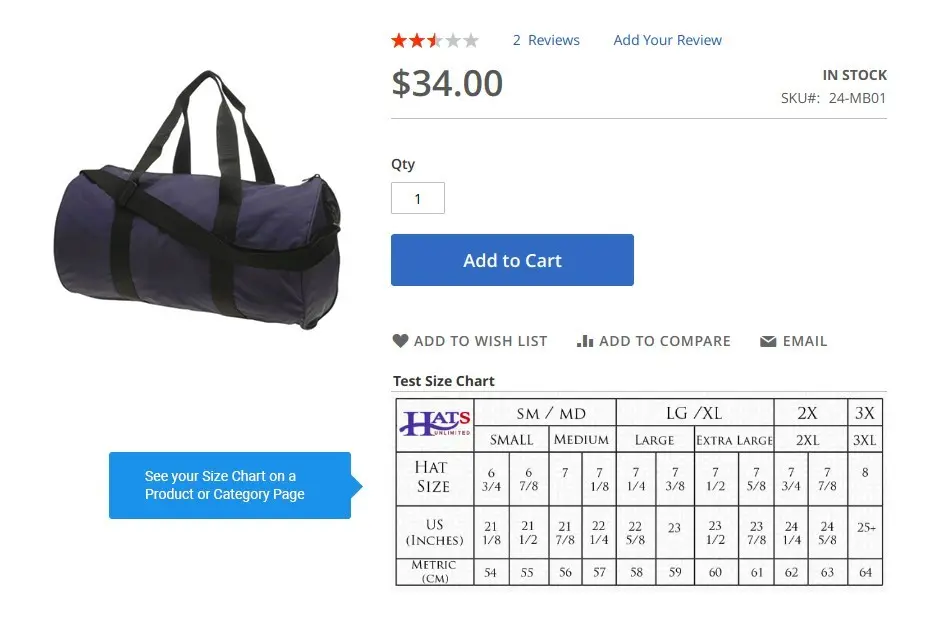
Size Chart on Frontend
Check how a set Size Chart block is displayed on Frontend.
Is Enabled
Size Chart table
Size Chart block
Product Page
Category Page
Frontend
Write Your Own Review
VERSION 1.2.0
12.01.2024
Compatible with CE: 2.4.x
Compatible with EE: 2.4.x
Compatible with PHP: 7.4, 8.1, 8.2
Stability: Stable Build
Description:
Compatibility with Magento 2.4.6-p3
Compatible with EE: 2.4.x
Compatible with PHP: 7.4, 8.1, 8.2
Stability: Stable Build
Description:
Compatibility with Magento 2.4.6-p3
VERSION 1.1.4
26.07.2022
Compatible with CE: 2.3.x - 2.4.x
Compatible with EE: 2.4.x - 2.4.x
Stability: Stable Build
Description:
Compatibility with Magento 2.4.4
Compatible with EE: 2.4.x - 2.4.x
Stability: Stable Build
Description:
Compatibility with Magento 2.4.4
VERSION 1.1.3
22.04.2022
Compatible with CE: 2.3.x - 2.4.x
Compatible with EE: 2.4.x - 2.4.x
Stability: Stable Build
Description:
Compatibility with Magento 2.4.3 p1
Compatible with EE: 2.4.x - 2.4.x
Stability: Stable Build
Description:
Compatibility with Magento 2.4.3 p1
VERSION 1.1.2
17.06.2020
Compatible with CE: 2.1.x - 2.3.x
Compatible with EE: 2.1.x - 2.3.x
Stability: Stable Build
Description:
Compatibility with Magento 2.3.5
Compatible with EE: 2.1.x - 2.3.x
Stability: Stable Build
Description:
Compatibility with Magento 2.3.5
Extension Features
Flexible configurations
Magento 2 Size Chart has flexible and handy settings to
adjust the blocks, making them suitable for your website. The Size Chart contents are fully
customizable. This Magento 2 custom module allows for adding images, variables, and even other
widgets within it.
Diversified content
Magento Size Chart by NEKO helps to create separate
blocks for each category and product if they require different size tables. This works as a
great way to diversify the page’s content, due to the editor included in this custom Magento
module.
Improved user experience
Size Chart Magento 2 module by NEKLO helps to bring your
website’s user experience to a new level by helping your customers find what they are looking
for, reducing the number of returns and cart abandonment.
Seamless edit
To change the set of Size Chart extension
configurations, just click on any block you wish to edit in the general list. By using the
editor, you can add content to be displayed in the block. There is also a possibility to create
a widget, enter an image, variables, or enter any HTML you want manually.
Frequently Asked Questions
How to install a Magento extension by NEKLO?
1. Disable Compilation mode if it is enabled (System - Tools - Compilation).
2. Unpack the archive purchased from our Magento Store and copy the contents of the ‘extension’ folder to the root folder of your Magento installation.
3. Log out from Magento Admin panel if you are logged in and then log back.
4. Clear the cache. If Cache Control is enabled in Magento go to ‘System > Cache Management’ section, select ‘Refresh’ under ‘All Cache’ drop-down menu and press ‘Save Cache Settings’.
5. Go to ‘System > Configuration > NEKLO tab > Extensions & Contact’ section and check the list of extensions installed for the name of your purchased extension. If it is in the list the installation is complete.
2. Unpack the archive purchased from our Magento Store and copy the contents of the ‘extension’ folder to the root folder of your Magento installation.
3. Log out from Magento Admin panel if you are logged in and then log back.
4. Clear the cache. If Cache Control is enabled in Magento go to ‘System > Cache Management’ section, select ‘Refresh’ under ‘All Cache’ drop-down menu and press ‘Save Cache Settings’.
5. Go to ‘System > Configuration > NEKLO tab > Extensions & Contact’ section and check the list of extensions installed for the name of your purchased extension. If it is in the list the installation is complete.
I’m running several stores, shall I buy a separate extension for each of them or it is possible to use one extension?
You can use one extension per one live Magento installation. It
means that if you run multiple stores on same one Magento installation, you just
buy our extension once and then use it for all your stores.
In case your stores run on separate live Magento installations, you need to buy an extension for each of them.
In case your stores run on separate live Magento installations, you need to buy an extension for each of them.
I’m getting this error: SQLSTATE[23000]: Integrity constraint violation. What shall I do?
Next time, please, disable the compilation
mode prior to uploading the extension files to your server.
And now, please, follow these steps:
1. Open app/etc/local.xml
2. Replace
3. Log in to admin panel and disable the compilation.
4. Revert the changes in the local.xml
5. Clear the cache.
And now, please, follow these steps:
1. Open app/etc/local.xml
2. Replace
3. Log in to admin panel and disable the compilation.
4. Revert the changes in the local.xml
5. Clear the cache.
There’s a "404 Not Found" error when opening configuration page.
Please, log out and then log back into the backend, so Magento can refresh
permissions.
How to uninstall the extension?
To completely uninstall any of our extensions, first start from disabling it. To disable the
extension,
please follow the next steps:
1. Edit … file (where XXX stands for the extension name/code).
2. Change "true" to "false".
3. Clear the cache.
At this point the extension is completely disabled and is not visible for Magento.
Now you can safely remove the extension files, although it is not necessary.
1. Edit … file (where XXX stands for the extension name/code).
2. Change "true" to "false".
3. Clear the cache.
At this point the extension is completely disabled and is not visible for Magento.
Now you can safely remove the extension files, although it is not necessary.
How to disable your extension?
To disable any of our extensions, please, follow this algorithm:
1. Edit app/etc/modules/Neklo_XXX.xml file (where XXX stands for the extension name/code).
2. Change "true" to "false".
3. Clear the cache.
As soon as you have done it the extension is disabled completely, meaning it no longer affects any Magento functionality.
1. Edit app/etc/modules/Neklo_XXX.xml file (where XXX stands for the extension name/code).
2. Change "true" to "false".
3. Clear the cache.
As soon as you have done it the extension is disabled completely, meaning it no longer affects any Magento functionality.
How to translate an extension?
There are two options for translating your Magento extension.
1. Please open app/locale/en_US/ Neklo_XXX.csv, copy it to your locale folder, for example to app/locale/de_DE/ Neklo_XXX.csv and change the wording after the "," so the line will look like "Product review","Testbericht".
2. If there are the necessary language packs installed, you can use inline translation. To do that, please, go to admin/system/configuration/ developer, choose the storeview you want to translate and enable inline translation for it. Then go to the front end, select text and translate.
1. Please open app/locale/en_US/ Neklo_XXX.csv, copy it to your locale folder, for example to app/locale/de_DE/ Neklo_XXX.csv and change the wording after the "," so the line will look like "Product review","Testbericht".
2. If there are the necessary language packs installed, you can use inline translation. To do that, please, go to admin/system/configuration/ developer, choose the storeview you want to translate and enable inline translation for it. Then go to the front end, select text and translate.
How to update NEKLO extension?
1. Log in into your account
2. Download the extension (it will be always the latest extension version)
3. Unpack the downloaded folders
4. Disable the Compilation mode in Magento
5. Upload the overwriting existent files of our extensions to Magento root folder (please note that if you customized the files of our extension, the customizations will be overwritten)
6. Refresh site cache (if it\'s enabled)
7. Re-run the Compilation mode
2. Download the extension (it will be always the latest extension version)
3. Unpack the downloaded folders
4. Disable the Compilation mode in Magento
5. Upload the overwriting existent files of our extensions to Magento root folder (please note that if you customized the files of our extension, the customizations will be overwritten)
6. Refresh site cache (if it\'s enabled)
7. Re-run the Compilation mode
How to install the Size Chart Magento 2 custom module?
To install the Size Chart Magento 2 custom module, you don’t need any special skills. First of all, you should have FTP/SSH access details for proper install-m2ation. Then the process begins:
1
2
3
4
5
6